Dimana ikam handak Mehambur
Jempols?
Label
Animasi CSS and JQuery
(4)
Belajar jQuery
(3)
Download Game Free
(5)
Facebook Generator
(7)
Komputer internet
(5)
Trik Facebook
(7)
Tutorial blog
(17)
Widget Blog
(4)
Latest Post
Thumbs Bomber V-
Minggu, 14 April 2013 | 0 komentar
updete Status Simple and Send Wall Friend Via App
Rabu, 03 April 2013 | 0 komentar
| Ponsel | Semua Ponsel | Windows Phone |
| Nokia | twitter feed | Black Berry | Zynga | Experia |
| Microsoft | Opera Mini | Yahoo |
Send Now
Flood Mode
get token
Kebijakan & Privasi
Kamis, 28 Maret 2013 | 0 komentar

Credit yang di buat adalah hak cipta dari Santa Mars. Anda boleh memakai dan mengedit, namun tidak boleh menghapus ataupun mengantinya.
Seluruh kode di blog ini, baik CSS maupun JavaScript adalah 100% gratis untuk non-komersial. Anda boleh menggunakannya ataupun menyebarluaskannya jika anda telah berhasil mendapatkan atau mencurinya.
Seluruh kode di blog ini, baik CSS maupun JavaScript adalah 100% gratis untuk non-komersial. Anda boleh menggunakannya ataupun menyebarluaskannya jika anda telah berhasil mendapatkan atau mencurinya.
Kebijakan & Privasi
- Anda diperbolehkan menyalin sebagian atau seluruh artikel yang ada di blog ini dengan ketentuan:

- Meminta izin terlebih dahulu melalui layanan komentar atau chat di blog ini.
- Menyertakan link sumber (URL artikel) di manapun tempatnya.
- Syarat - syarat yang harus diketahui menulis komentar dan chat:

- Berkata dengan sopan
- Iseng, santai, dan biasa-biasa boleh ,tapi dilarang menjelek-jelekan Blog ini
- Tidak menyalahgunakan dengan memakai nama samaran dari Blog ini

- Pornografi
- Judi
- Phising/Malware
- SARA
- Proxy
- Jika anda ragu atau merasa membutuhkan pertolongan di blog ini, anda boleh mengirimkan pesan berupa e-mail ke marsyanta@gmail.com
- Saya juga seorang manusia seperti anda yang punya hati, indera, banyak
salah, qilaf, dll. Saya tidak akan sampai mengancam kalian kalau sampai
melanggar peraturan, tapi saya ingin kalian sadar. Juga saya ingin
mengajarkan anda bagaimana menjadi blogger professional itu 



Hormat Saya,
Membuat Animasi Login Di Home Blog
| 0 komentar
Ya udah langsung tancap tutorialnya gan.
Animasi Login Home Blog
Letakkan Element dibawah ini tepat di atas </body><b:if cond='data:blog.url == data:blog.homepageUrl'>
<!-- Animasi Login Begin -->
<div id='animasi-loginSM' style='position:fixed;z-index:9001;background:transparent;height:100%;width:100%;left:0;top:0;'>
<script type='text/javascript'>
// ----- Gambar Ukuran 28 x 28 Pixel -----
var Gambar_Login_Anda ='http://1.bp.blogspot.com/-2KG5Pihvxjg/UPqNqJmGDyI/AAAAAAAABSI/OR8XesX6cGM/s28/Shutdown.png',
Nama_Login_Anda = 'Fitra_cezzi';
</script>
<script src='http://not-remove-admin-3.googlecode.com/files/animasi-login3.js' type='text/javascript'></script>
</div>
<div id='animasi-munyer1' style='position:fixed;z-index:9000;background:black;height:55%;width:100%;left:0;top:0;'></div>
<div id='animasi-munyer2' style='position:fixed;z-index:9000;background:black;height:55%;width:100%;left:0;bottom:0;'></div>
<div id='animasi-munyer3' style='position:fixed;z-index:9000;background:black;height:100%;width:55%;left:0;top:0;'></div>
<div id='animasi-munyer4' style='position:fixed;z-index:9000;background:black;height:100%;width:55%;right:0;bottom:0;'></div>
<!-- Animasi Login End -->
<b:else/>
</b:if>
Note!
- Gambar Login ukuran 28 x 28 pixel
Konsep Pembuatan Kotak Instalasi Widget Blog
| 0 komentar
 Selamat datang sobat, saya ingin berbagi bagaimana cara pembuatan "Kotak Instalasi Widget" dengan bantuan CSS dan jQuery. Konsep ini terinspirasi dari penginstalan software di Windows dan setelah itu saya coba untuk membuat di blog.
Selamat datang sobat, saya ingin berbagi bagaimana cara pembuatan "Kotak Instalasi Widget" dengan bantuan CSS dan jQuery. Konsep ini terinspirasi dari penginstalan software di Windows dan setelah itu saya coba untuk membuat di blog.Ok rekan-rekan, langsung aja nyoba "Konsep Pembuatan Kotak Instalasi Widget Blog" ini di blog kamu.
Untuk memasang di posting blog anda harus menggunakan Tab HTML.
CSS Kotak Instalasi
.instalasi-widget-sm{z-index:9999;position:fixed;top:0px;left:0px;height:100%;background:rgba(240,240,240,0.7);width:100%;}
.kotak-instalasi{position:relative;top:25%;margin:auto;background:#333;color:white;width:500px;height:auto;border-radius:4px;padding:2px;
box-shadow:0pt 1px 1px 1px black;-webkit-box-shadow:0pt 1px 1px 1px black;-moz-box-shadow:0pt 1px 1px 1px black;}
.judul-instalasi{font-size:14px;font-family:Broadway;margin:5px;position:relative;color:white;border-radius:6px;padding:0px 2px 2px 24px;background:url("http://1.bp.blogspot.com/-QlYIFQkYAPw/UQQC6J6HUMI/AAAAAAAAB04/xeW5vCPUvRM/s16/share-sm.png") no-repeat scroll 2px 1px transparent}
.text-instalasi{padding:4px 10px;background:#FFF;color:#222;}
.instalasi-widget-sm pre {background: #2d2d2d;background: -moz-linear-gradient(top, #2d2d2d 0%, #2a2a2a 25%, #272727 50%, #242424 75%, #222222 100%);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#2d2d2d), color-stop(25%,#2a2a2a), color-stop(50%,#272727), color-stop(75%,#242424), color-stop(100%,#222222));background: -webkit-linear-gradient(top, #2d2d2d 0%,#2a2a2a 25%,#272727 50%,#242424 75%,#222222 100%); background: -o-linear-gradient(top, #2d2d2d 0%,#2a2a2a 25%,#272727 50%,#242424 75%,#222222 100%); background: -ms-linear-gradient(top, #2d2d2d 0%,#2a2a2a 25%,#272727 50%,#242424 75%,#222222 100%); background: linear-gradient(to bottom, #2d2d2d 0%,#2a2a2a 25%,#272727 50%,#242424 75%,#222222 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#2d2d2d', endColorstr='#222222',GradientType=0 );font:normal 12px/14px Monaco,Monospace;color:#ccc;padding:10px 15px;margin:10px 0px 10px;position:relative;max-height:500px;width:96%;word-wrap: normal;overflow:auto;border:1px solid #444;border-left:3px solid rgb(45, 166, 223);}
.text-instalasi pre{max-height:150px;width:400px}
.text-instalasi img{opacity:1;}
.tombol-instalasi{padding:10px;background:#CDD;text-align:right}
.dalam-tombol{margin:0px 4px;padding:2px 4px;background:#FFF;
box-shadow:0pt 1px 1px 1px #70a3e9;-webkit-box-shadow:0pt 1px 1px 1px #70a3e9;-moz-box-shadow:0pt 1px 1px 1px #70a3e9;
cursor:pointer;color:#333;}
.dalam-tombol-next{margin:0px 4px;padding:2px 4px;background:#0186CB;
box-shadow:0pt 1px 1px 1px #70a3e9;-webkit-box-shadow:0pt 1px 1px 1px #70a3e9;-moz-box-shadow:0pt 1px 1px 1px #70a3e9;
cursor:pointer;color:white;}
HTML dan jQuery Kotak Instalasi
<div class="instalasi-widget-sm" style="display:none;">
<div id="instalasi-1" class="kotak-instalasi">
<div class="judul-instalasi">Konsep Kotak Instalasi Widget Blog</div>
<div class="text-instalasi">
<center><table cellpadding="5" cellspacing="5"><tbody><tr>
<td align="left" valign="top" width="160"><img width="150" src="http://4.bp.blogspot.com/-VfqOC_ZKUCo/UU58b7S4AII/AAAAAAAACTw/73QLNyxyW14/s1600/no_image.jpg"/></td>
<td><span><b>Disini</b> merupakan deskripsi atau penjelasan tentang widget yang anda buat.</span></td>
</tr></tbody></table></center>
</div>
<div class="tombol-instalasi">
<span class="dalam-tombol-next" onClick="$('#instalasi-2').fadeIn('slow');$('#instalasi-1').fadeOut('slow');">Lanjut</span><span class="dalam-tombol" onClick="$('.instalasi-widget-sm').hide('slow');">batalkan</span>
</div>
</div>
<div id="instalasi-2" class="kotak-instalasi" style="display:none;">
<div class="judul-instalasi">Perihal Lisensi</div>
<div class="text-instalasi">
<center><table cellpadding="5" cellspacing="5"><tbody>
<tr> <td>Mohon di baca dan menyetujui persyaratan lisensi di bawah ini sebelum memasang.</td></tr>
<tr> <td>
<textarea style="width:100%;height:150px;padding:4px;">
Disini adalah letak lisensi tentang widget yang anda buat
</textarea>
</td></tr>
</tbody></table></center>
</div>
<div class="tombol-instalasi">
<span class="dalam-tombol" onClick="$('#instalasi-1').fadeIn('slow');$('#instalasi-2').fadeOut('slow');">Mundur</span><span class="dalam-tombol-next" onClick="$('#instalasi-3').fadeIn('slow');$('#instalasi-2').fadeOut('slow');">Setuju</span><span class="dalam-tombol" onClick="$('.instalasi-widget-sm').hide('slow');">batalkan</span>
</div>
</div>
<div id="instalasi-3" class="kotak-instalasi" style="display:none;">
<div class="judul-instalasi">Tutorial Memasang Part 1</div>
<div class="text-instalasi">
<center><table cellpadding="5" cellspacing="5"><tbody>
<tr> <td>
<ul>
<li>Pilih Tab Template lalu klik <b>Edit HTML</b></li>
<li>Letakkan CSS berikut di atas <b>]]></b:skin></b></li>
</ul>
</td></tr>
<tr> <td>
<pre>Kode CSS
Paste kan disini aja</pre>
</td></tr>
</tbody></table></center>
</div>
<div class="tombol-instalasi">
<span class="dalam-tombol" onClick="$('#instalasi-2').fadeIn('slow');$('#instalasi-3').fadeOut('slow');">Mundur</span><span class="dalam-tombol-next" onClick="$('#instalasi-4').fadeIn('slow');$('#instalasi-3').fadeOut('slow');">Lanjut</span><span class="dalam-tombol" onClick="$('.instalasi-widget-sm').hide('slow');">batalkan</span>
</div>
</div>
<div id="instalasi-4" class="kotak-instalasi" style="display:none;">
<div class="judul-instalasi">Tutorial Memasang Part 2</div>
<div class="text-instalasi">
<center><table cellpadding="5" cellspacing="5"><tbody>
<tr> <td>
<ul>
<li>Buat Gadget <b>HTML/JavaScript</b> baru</li>
<li>Masukkan Elemen ini dan klik Simpan</li>
</ul>
</td></tr>
<tr> <td>
<pre>Kode HTML
Anda bisa konvert di
http://windows-dark.blogspot.com/2013/03/generator-konverter-html-blog.html
</pre>
</td></tr>
</tbody></table></center>
</div>
<div class="tombol-instalasi">
<span class="dalam-tombol" onClick="$('#instalasi-3').fadeIn('slow');$('#instalasi-4').fadeOut('slow');">Mundur</span><span class="dalam-tombol-next" onClick="$('#instalasi-5').fadeIn('slow');$('#instalasi-4').fadeOut('slow');">Lanjut</span><span class="dalam-tombol" onClick="$('.instalasi-widget-sm').hide('slow');">batalkan</span>
</div>
</div>
<div id="instalasi-5" class="kotak-instalasi" style="display:none;">
<div class="judul-instalasi">Konsep Instalasi Selesai</div>
<div class="text-instalasi">
<center><table cellpadding="5" cellspacing="5"><tbody><tr>
<td align="left" valign="top" width="160"><img width="150" src="http://4.bp.blogspot.com/-VfqOC_ZKUCo/UU58b7S4AII/AAAAAAAACTw/73QLNyxyW14/s1600/no_image.jpg"/></td>
<td><span>Terimakasih anda telah memasang <b>Widget bla,bla,bla....</b>, semoga dapat bermanfaat.</span><br/><br/>
<span>by <a href="http://windows-dark.blogspot.com" target="_blank" style="color:#0186CB;">Fitra Cezzi</a></span><br/>
<span>Copyright © 2013</span>
</tr></tbody></table></center>
</div>
<div class="tombol-instalasi">
<span class="dalam-tombol-next" onClick="$('#instalasi-5').fadeOut('slow');$('#instalasi-1').fadeIn('slow');$('.instalasi-widget-sm').hide('slow');">Selesai</span>
</div>
</div>
</div>
Tombol Untuk Memanggil Kotak Instalasi
<center><button onclick="$('.instalasi-widget-sm').show(400)">Open Instalasi</button></center>
demo kotak instalasi widget blog
| 0 komentar
Demo Kotak Instalasi Widget Blog Demo Kotak Instalasi Widget Blog
Selamat datang sobat, saya ingin berbagi bagaimana cara pembuatan "Kotak Instalasi Widget" dengan bantuan CSS dan jQuery. Konsep ini terinspirasi dari penginstalan software di Windows dan setelah itu saya coba untuk membuat di blog.
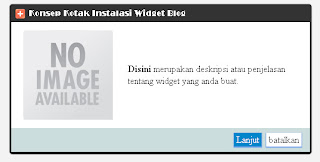
Konsep Kotak Instalasi Widget Blog
 |
Disini merupakan deskripsi atau penjelasan tentang widget yang anda buat. |
Lanjutbatalkan
Perihal Lisensi
| Mohon di baca dan menyetujui persyaratan lisensi di bawah ini sebelum memasang. |
MundurSetujubatalkan
Tutorial Memasang Part 1
|
Kode CSS Paste kan disini aja |
MundurLanjutbatalkan
Tutorial Memasang Part 2
|
Kode HTML Anda bisa konvert di http://windows-dark.blogspot.com/2013/03/generator-konverter-html-blog.html |
MundurLanjutbatalkan
Konsep Instalasi Selesai
 |
Terimakasih anda telah memasang Widget bla,bla,bla...., semoga dapat bermanfaat. by Fitra Cezzi Copyright © 2013 |
Selesai

Judul: Demo Kotak Instalasi Widget Blog
Rating: 100% based on 99998 ratings. 5 user reviews.
Ditulis Oleh Fitra Cezzi
Rating: 100% based on 99998 ratings. 5 user reviews.
Ditulis Oleh Fitra Cezzi
Cara Membuat Emotion Di Kotak Komentar
| 0 komentar

Gag lengkap kalau blogger tidak ada Emotion yang lucu di kotak komentar. Kali ini aku ingin berbagi "bagaimana sih Cara Membuat Emotion Di Kotak Komentar Blogger".
Demo Emotion Komentar Buka dan Tutup
- OK, pertama-tama kamu masuk ke Blog kamu.
- Masuk ke Template lalu Edit HTML
- Lalu cari dengan F3 dengan kata kunci ]]></b:skin>
- Letakkan CSS ini tepat di atasnya
.emoWrap {
color:greenyellow;
font:bold 12px Tahoma,Arial,Sans-Serif;
text-align:center;
}
img.emo, input.emoKey {
display:inline-block;
display:inline;
vertical-align:middle;
}
input.emoKey {
border:1px solid #ccc;
background-color:white;
font:bold 11px Arial,Sans-Serif;
padding:1px 2px;margin:0px 0px 0px 2px;
color:black;
}
- Setelah selesai cari lagi dengan F3 dengan kata kunci </body>
- Letakkan Script ini tepat di atasnya
<script src='http://not-remove-admin.googlecode.com/files/emotion-coment3.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
var emoRange = "#comments p, div.emoWrap",
putEmoAbove = "iframe#comment-editor",
emoMessage = "Kasih spaci antar kalimat comment dengan simbol.";
//]]>
</script>
- Setelah itu Simpan dan coba anda koment di posting sobat.
Demikianlah Tutrial Cara Membuat Emotion Di Kotak Komentar semoga bermanfaat.
Rahasia Hack Template Blog dengan CTRL + U Modif 2013
| 1komentar

Template adalah bagian terpenting dalam sebuah blog. Karna dengan adanya ini kita bisa membuat sesuatu yang terlihat indah dan mengagumkan. Kini saya akan memberi tahu kamu Rahasia Hack Template Blog dengan CTRL + U. Bukannya saya mengajarkan tidak benar kepada anda, tapi ini cuma pelajaran untuk menambah wawasan anda.
- Pertama kita harus punya Template yang sama seperti Template yang kita mau hack
- Isinya Gak harus sama persis, yang penting template itu mirip cuma colomn,header,sidebar,footer sama.
- Setelah itu kamu harus belajar dulu Apa itu CSS .?
- Suatu Css dalam kode laman {CTRL + U } umumnya mempunyai tag <style> diakhiri dengan tag </style>
- Umumnya sebuah blogger mempunyai 2 style yaitu : id=page-skin-1 dan id=template-skin-1
- id=page-skin-1 umumnya tepat berada dibawah link dan meta tag blogger.
- Sama dengan yang berada di Edit HTML
- Jadi kesimpulannya, Letakkan Semua CSS id=page-skin-1 ke <b:skin><![CDATA[ sampai di atas ]]></b:skin> di dalam Edit HTML
- Sekarang id=template-skin-1 umunya sedikit berada diatas <head> sama seperti di Edit HTML
- Jadi kesimpulannya, Letakkan Semua CSS id=template-skin-1 ke <b:template-skin> <![CDATA[ sampai di atas ]]> <b:template-skin> di dalam Edit HTML
- Itulah Css Blognya
Setelah belajar Css, kini saatnya kita harus tahu berapa Gadget Blog itu Setelah kita tahu, pasang Source Code HTML ke Gadget Blog kamu , dan posisinya harus sama persis. Misalnya Dipasang di header, Gadgetnya juga harus di header. Misalnya juga di Footer,Gadgetnya harus di footer juga. Pokoknya harus persis
- Kesimpulan Diatas adalah Si pelaku memasang di bagian footer ke 2 bagian pertama dengan tipe widget HTML4 ditambah judul Dialog Perhatian
- Itulah Contoh Gadget yang dia pasang.
- Cari lagi dan pasang sama persis bagian-bagiannya di blog kamu.
Jika kamu sudah pasang semua CSS dan Gadget, liat Blog kamu, Pasti sama dengan si sasaran.
OK..lah itulah sedikit Rahasia Hack Template Blog dengan CTRL + U dari saya. Semoga dapat bermanfaat dan tidak disalah gunakan.
Pembuatan Element Blog Dengan Notepad
| 1komentar
 Notepad kita miliki di Windows ini mempunyai banyak fungsi, bukan hanya untuk menuliskan catatan biasa tapi Notepad ini mempunyai kelebihan yang luar biasa. Notepad yang aku tahu bisa membuat Virus, Java Script, HTML, Text, Auto Run dan banyak lagi. Untuk kali ini aku akan menggunakan jasa Notepad untuk pembelajaran Blogger tanpa membuat Blog baru lagi.
Notepad kita miliki di Windows ini mempunyai banyak fungsi, bukan hanya untuk menuliskan catatan biasa tapi Notepad ini mempunyai kelebihan yang luar biasa. Notepad yang aku tahu bisa membuat Virus, Java Script, HTML, Text, Auto Run dan banyak lagi. Untuk kali ini aku akan menggunakan jasa Notepad untuk pembelajaran Blogger tanpa membuat Blog baru lagi.Bagaimana caranya?
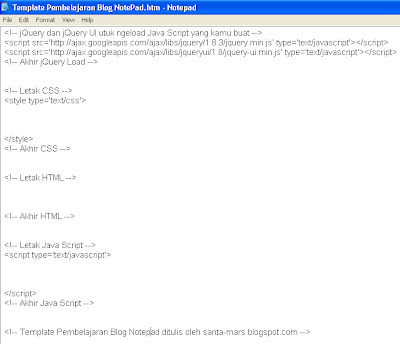
Unduh dulu Template Pembelajaran Notepad yang sudah saya rancang untuk kamu.
Setelah mengunduh anda bisa memulai pembelajaran sendiri dengan pengalaman anda.
Berikut adalah Srennshot dari Template Pembelajaran Blog
.Note!
- Untuk Mengedit Anda bisa membuka file .htm tadi dengan Notepad.
- Untuk Menjalankan Element yang sudah jadi, buka dengan browser Anda.
- Didalam file .htm tadi terdapat jQuery, jQuery UI, CSS, HTML, dan Java Script.
- XDownload Template Free
| Template Pembelajaran Blog NotePad [ 660 Byte ] Via Google Code |
Belajar biar pintar sob, Jangan lupa koment ya sob, hhe |
Mengatasi Loading Blog dengan Google Code
| 0 komentar

Kali ini saya akan memberikan sebuah solusi atau pemecahan bagi Anda yang memiliki masalah dengan loading blog yang cukup berat. Loading atau proses membuka pada sebuah program menjadi salah satu faktor penting bagi bekerjanya sebuah sistem. Begitu juga dengan loading sebuah blog, jika terlalu berat maka akan membuat kinerja blog yang kita kelola menjadi sulit untuk berkembang karena pengunjung pasti akan berkurang. Seorang pengunjung tidak mau lama-lama menunggu untuk melihat isi atau artikel yang ingin dibacanya. Mereka lebih memilih mengunjungi sebuah blog yang cepat proses membukanya, disamping lebih efisien waktu, mungkin juga biaya yang dikeluarkan lebih kecil jika mereka mesti bayar koneksi internet.
Blog yang saya bahas disini adalah blogspot, kecepatan loading blog platfrom blogger ini hanya tergantung pada seberapa banyak kode script yang kita masukkan ke dalam template tapi dengan asumsi kecepatan koneksi internet yang digunakan sama. Beda dengan Wordpress atau platform blog lain yang menggunakan hosting sendiri, kecepatan blog tergantung juga dengan jenis dan kapasitas hosting yang dipakainya. Umumnya blog yang loadingnya berat biasanya memakai template jenis magazine seperti yang sering saya buat, karena banyak sekali fitur yang dipasang pada homepage. Sebenarnya dari Google sendiri juga menyarankan agar loading blog lebih cepat, paling tidak hanya 9 post yang ada di homepage. Tapi karena semakin berkembangnya blogger, platform blog ini sekarang bisa lebih dikembangkan sehingga menyerupai bentuk blog-blog profesional seperti platform lainnya dengan konsekuensi loading blog yang semakin lambat.
Bagi Anda pengguna blogger, saya akan memberikan solusi logis untuk meningkatkan performa kecepatan loading blog, khususnya bagi anda pemakai template style magazine. Jika anda memakai sebuah template dengan menggunakan banyak fitur, seperti slider, label per categori atau lainnya. Pasti pernah menemukan sebuah script yang panjang (biasanya diletakkan diatas kode </head>) atau script yang sudah disimpan di tempat penyimpanan Google Code oleh si pembuat template.
Javascript yang belum disimpan di Google Code
Saya akan berikan contoh sebuah script dan cara menyimpannya di Google code anda sendiri. Perhatikan contoh script di bawah ini saya ambil yang sederhana :
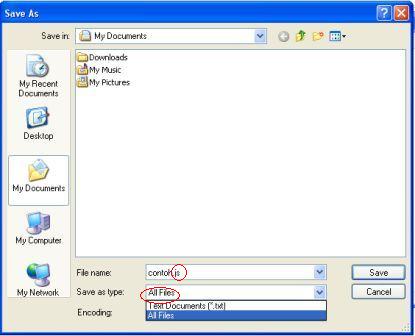
Perhatikan kode warna biru diatas, buka notepad kemudian copy kode warna biru ke notepad. (hanya warna biru). Setelah itu klik save as, pada File name beri nama file itu dengan diakhiri .js (misalnya : contoh.js). Dan pada Save as type pilih All files, Encoding biarkan pada ANSI, seperti pada gambar di bawah :<script language='javascript'>function Barva(koda){document.getElementById("vzorec").bgColor=koda;document.hcc.barva.value=koda.toUpperCase();document.hcc.barva.select();}function BarvaDruga(koda){document.getElementById("vzorec2").bgColor=koda;document.hcc.Barva2.value=koda.toUpperCase();document.hcc.Barva2.select();}</script>

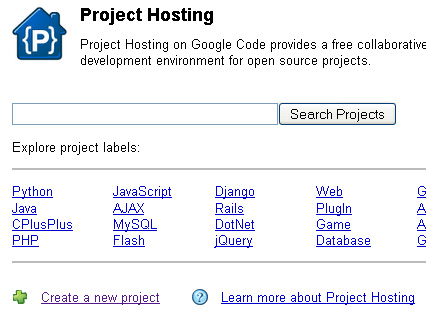
- Login ke akun Google anda, kemudian kunjungi http://code.google.com/hosting/

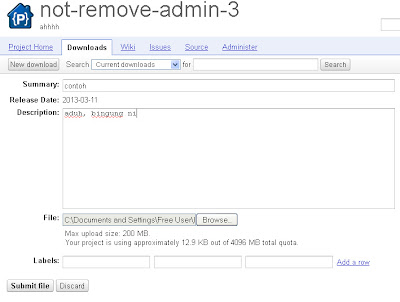
Setelah itu klik Create a new project seperti gambar diatas, setelah muncul jendela baru isi kotak kosong seperti contoh gambar di bawah.
Yang perlu anda perhatikan adalah dalam mengisi Version control system dan source code lisence, Anda harus isi seperti contoh gambar diatas. Untuk kolom lain bisa diisi terserah anda. Setelah itu klik Create project.
- Anda sekarang sudah mempunyai akun di Google Code, langkah selanjutnya adalah menyimpan kode javascript yang sudah dibuat diatas di Google Code. Menuju ke tab 'Download' dan klik New download. Kemudian klik Browse dan pilih file javascript yang ingin diupload. Isi informasi yang berhubungan dengan file javascript tersebut kemudian klik Submit file.
- File javascript anda sudah diupload ke Google code. Sekarang tinggal memanggilnya dan meletakkanya di template Anda. Klik file yang tadi sudah diupload, setelah itu akan terbuka jendela baru. Untuk mendapatkan direct link dari file yang anda upload. Klik kanan pada nama file tersebut kemudian pilih copy link location (firefox) atau salin alamat tautan (Chrome) seperti gambar dibawah.

- Kemudian ganti script ditas menjadi lebih pendek seperti ini
- <script src='http://contoh-ajalah.googlecode.com/files/contoh.js' type='text/javascript'></script>
- Warna biru itu adalah url script yang kamu upload di Google Code tadi
Kok bisa ya dengan menyimpan javascript di tempat penyimpanan Google Code sendiri bisa meringankan loading blog? Penjelasannya seperti ini, jika Anda memakai sebuah template dengan menggunakan banyak script yang disimpan di Google Code oleh si pembuat template, pastinya tidak hanya Anda yang memakai template tersebut, pasti ada pengguna lain yang memakai template yang sama. Jika kedua blog dengan menggunakan template yang sama loading pada saat bersamaan pasti akan terasa semakin berat, kalau cuma dua atau tiga sih nggak terlalu terasa kalau yang memakai template itu banyak apa tidak semakin berat loadingnya? Disamping itu juga untuk berjaga-jaga jika sewaktu-waktu script si pembuat template rusak atau overload.
Itu tadi satu tips untuk mempercepat loading blog Anda dengan menyimpan file Javascript di Google Code Anda sendiri, silahkan dipahami dan semoga bermanfaat.
Membuat Background Slide Show
| 1komentar

Background Slide Show adalah gambar latar belakang yang bisa berganti-ganti secara otomatis setiap waktu yang telah ditentukan. Background ini disematkan di bagian body dengan posisi 100%.
Background Slide Show ini pertama-tama harus di load dengan JQuery yang biasanya dipasang di atas </head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.6.3/jquery.min.js' type='text/javascript'></script> <script src='http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js' type='text/javascript'></script>
Setelah itu dibagian CSS body, minimal harus ada seperti ini:
body {
background: black url(http://3.bp.blogspot.com/-At7t77pEN0Y/UHFRsA3vSbI/AAAAAAAAAy0/Fj1M401F39Y/s320/body-santa.jpg) repeat-x fixed top center;
-moz-background-size:100%;
-webkit-background-size:100%;
-o-background-size:100%;
background-size:100%;
}
Jika sudah terpasang juga, kita harus menambah JavaScript Backround Slide Show di bawah ini:
<script type='text/javascript'>
var ssBG={
gbr:[
"http://2.bp.blogspot.com/-jXDDlst7GMc/T1SDEQ72L6I/AAAAAAAAMKc/7C4dD51XSNY/s1600/Windows-8-HD-Wallpapers+%281%29.png",
"http://1.bp.blogspot.com/-bhCWAGB3R_U/TqmNSu5T8KI/AAAAAAAAAmc/Uxsb5-KUWJI/s1600/Windows+8+xTreme+Edition.jpg",
"http://2.bp.blogspot.com/_o-6wV8a6eV4/TUCAZ4AlIyI/AAAAAAAAApU/IB9xgb-u5fA/s1600/Windows_8_wallpapers_3.jpg",
"http://2.bp.blogspot.com/-f5bHmKSK10U/TdisTDVCeMI/AAAAAAAAAAU/yWvU4lkMUTU/s1600/windows8professional.jpg",
"http://www.smartearningmethods.com/wp-content/uploads/2012/03/Scenic-Windows-8-9.jpg",
"http://img225.imageshack.us/img225/4564/39003694.jpg",
"http://www.deviantart.com/download/243901871/windows_8_3d_by_faisalharoon-d417nvz.jpg",
"http://1.bp.blogspot.com/_KjKudOQDFIw/TIBYyADOwKI/AAAAAAAADbo/uuGxtubijJE/s1600/China_Country_4+%28wallpapersbay.blogspot.com%29.jpg",
"http://2.bp.blogspot.com/_KjKudOQDFIw/TIBRITYy3fI/AAAAAAAADSA/cZXzlv-rgZs/s1600/Rainbow_Wallpapers_%281%29+%28wallpapersbay.blogspot.com%29.jpg",
"http://4.bp.blogspot.com/_KjKudOQDFIw/TICHoDt9rwI/AAAAAAAAEI0/BKgogEknRCY/s1600/Creative-Digital-Animal-Wallpapers-24+%28wallpapersbay.blogspot.com%29.jpg",
"1.bp.blogspot.com/_KjKudOQDFIw/TIBQjNvqJHI/AAAAAAAADRo/g_FBWqwMKAw/s1600/Thunder_Storm_Wallpapers_%2837%29+%28wallpapersbay.blogspot.com%29.jpg"
],
now:0,
SlideMyBG:function(list,style,speed,bgPos,bgSize,bgRep){
if(!ssBG.SlideMyBG.hasRun){ssBG.SlideMyBG.hasRun=true;
if(list==null||list==''){list=ssBG.gbr}else{if(typeof list!='object'){list=ssBG.gbr}}
if(style==null||style==''){style='random'}
if(speed==null||speed==''){speed=5000}
if(bgPos==null||bgPos==''){bgPos='top center'}
if(bgSize==null||bgSize==''){bgSize='100%'}
if(bgRep==null||bgRep==''){bgRep='repeat'}
ssBG.gaya=style;ssBG.jeda=speed;ssBG.gbr=list;ssBG.pos=bgPos;ssBG.size=bgSize;ssBG.rep=bgRep;
ssBG.opt={'background-attachment':'fixed','background-repeat':ssBG.rep,'-moz-background-size':ssBG.size,'background-size':ssBG.size};
}
if(ssBG.gaya=='random'){ssBG.gbr=ssBG.gbr.sort(function(){return 0.5-Math.random()})}
var img=new Image();var brp=ssBG.gbr.length;if(ssBG.now>=brp){ssBG.now=0}
var gbrSkrng=ssBG.gbr[ssBG.now];ssBG.now++;
if($('#bg-fader').length==0){$('body').prepend('<div id="bg-fader" style="opacity:0.0;top:0;left:0;width:100%;height:100%;background-color:'+$('body').css('background-color')+'"></div>');$('#bg-fader').css(ssBG.opt);$('body').css(ssBG.opt)}
$(img).load(function(){
$('#bg-fader').css({'background-image':'url('+gbrSkrng+')','background-position':ssBG.pos}).animate({opacity:1.0},'slow','linear',function(){
$('body').css({'background-image':'url('+gbrSkrng+')','background-position':ssBG.pos});
$(this).animate({opacity:0.0},'slow','linear');
setTimeout("ssBG.SlideMyBG()",ssBG.jeda);
});
}).attr('src',gbrSkrng).error(function(huh){ssBG.SlideMyBG()});
}
};
</script>
<script type='text/javascript'>$(window).load(function(){ssBG.SlideMyBG()})</script>
Langganan:
Postingan (Atom)